| Fogalom | Mit is jelent? | Hol találtam? |
| Pixelgrafika | A rasztergrafika, másként pixelgrafika olyan digitális kép, ábra, melyen minden egyes képpontot (pixelt) önállóan definiálunk. | forrás |
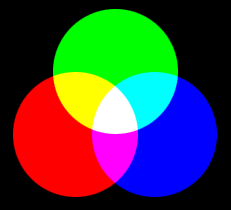
| Additív színkeverés | Optikai vagy additív színkeverésről beszélünk, ha a szem retinájának ugyanarra a helyére egyidejűleg különböző színű fényeket juttatunk. | forrás |
| RGB | Az RGB színtér egy olyan additív színmodell, ami a vörös, zöld és kék fény különböző mértékű keverésével határozza meg a különböző színeket. Az elnevezése ezen három alapszín angol megfelelőinek első betűiből ered: Red (piros), Green (zöld), Blue (kék). | forrás |
| Színmélység | A számítógépes grafikában a színmélység (bit depth vagy colour depth) az a száma, amely az egy raszter grafikus kép egy pixelében található színek számát mutatja. | forrás |
| Alfa csatorna | Általa a réteg minden képpontjának a színén kívül van egy átlátszatlanság értéke (alfája). Mikor egy átlátszó rétegre festünk, akkor a festett pontokban növeljük az alfa értéket – mikor radírozunk vagy törlünk, akkor csökkentjük. | forrás |
| dpi | A DPI (dots per inch, pont per hüvelyk) és a vele rokon PPI (pixels per inch, képelem per hüvelyk) a nyomtatók és kijelzők pont-, illetve pixelsűrűségének jellemzésére szolgáló mértékegységek: az egy hüvelykre (azaz 25,4 mm-re) eső képpontok, illetve képelemek (pixelek) számát adja meg. | forrás |
| SVG | Az SVG (Scalable Vector Graphics) egy XML alapú leíró nyelv, kétdimenziós, statikus és mozgó vektorgrafikák meghatározására. Az SVG, hasonlóan a HTML-hez, a W3C által definiált nyílt szabvány. | forrás |